Exactly How to Use GTmetrix PageSpeed to Enhance Your Internet site's Mobile Performance
Exactly How to Use GTmetrix PageSpeed to Enhance Your Internet site's Mobile Performance
Blog Article
Boost Your Web site's Speed With Gtmetrix Pagespeed Insights
In today's electronic landscape, website speed is a crucial factor that straight influences individual experience and interaction. Tools such as GTmetrix and PageSpeed Insights outfit web site proprietors with valuable insights into efficiency metrics and optimization strategies. These devices not just expose critical data factors like Time to First Byte and Fully Packed Time yet additionally provide tailored suggestions for renovation. Understanding exactly how to successfully use these resources can considerably boost your website's efficiency. Nevertheless, recognizing where to start and exactly how to implement these understandings may pose an obstacle that warrants additional exploration.
Recognizing Site Speed Metrics
Understanding website rate metrics is vital for optimizing on-line efficiency and enhancing individual experience. These metrics supply essential insights right into how rapidly a website loads and exactly how efficiently it executes under numerous conditions. Secret efficiency indications, such as Time to First Byte (TTFB), Completely Packed Time, and First Contentful Paint (FCP), aid in assessing the responsiveness of a website.
TTFB gauges the time considered the internet browser to obtain the first byte of information from the web server, suggesting server responsiveness. Fully Loaded Time represents the overall time considered all components on the web page to tons, reflecting the total customer experience. FCP represents the time it considers the very first item of material to appear on the screen, which is vital for users in terms of viewed speed.
Various other metrics, such as Speed Index and Total Obstructing Time, also play significant roles in understanding the performance landscape (gtmetrix pagespeed). By evaluating these metrics, website proprietors can recognize bottlenecks, optimize resources, and make educated decisions that boost both speed and individual contentment. Ultimately, a well-optimized site not just boosts user retention yet additionally favorably affects search engine positions
Establishing GTmetrix and PageSpeed Insights

To begin with GTmetrix, visit their website and produce a complimentary account. When logged in, enter your site URL into the designated field and select your screening criteria, such as location and gadget kind. After initiating the examination, GTmetrix will certainly create a comprehensive record that includes efficiency ratings, loading times, and details referrals.
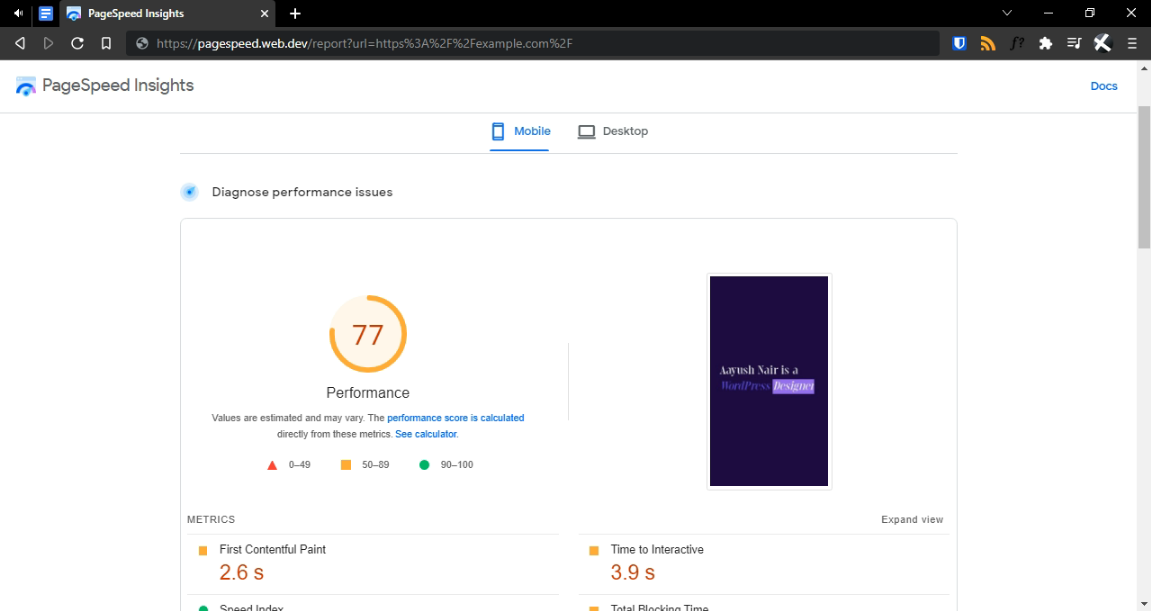
For PageSpeed Insights, browse to the Google PageSpeed Insights page. Simply input your website link and click "Assess." The tool will certainly assess your website's performance on both mobile and desktop computer devices, offering scores together with actionable recommendations for optimization.
Both devices are easy to use and supply comprehensive evaluations that are critical for any internet site owner intending to enhance filling times and user experience. Consistently utilizing these sources can bring about considerable improvements in website performance, inevitably adding to much better user complete satisfaction and engagement.
Assessing Your Efficiency Record
After creating your performance report with GTmetrix or PageSpeed Insights, the next step is to completely analyze the results. The performance report supplies important insights that can assist you comprehend exactly how your website's rate influences individual experience and internet search engine ranking.
These ratings mirror the total efficiency of your website, with higher values showing much better speed and optimization. A slower lots time can lead to enhanced bounce rates and decreased user contentment.
Further, explore the waterfall graph, which breaks down the loading series of your website's components. This visualization enables you to identify which resources are triggering delays. Search for possibilities to try here maximize images, scripts, and stylesheets that may be preventing efficiency.
In addition, assess the list of diagnostics offered - gtmetrix pagespeed. These recommendations pinpoint specific issues, such as unoptimized photos or extreme HTTP demands, that can be resolved to boost rate. By systematically examining these elements, you can construct an extensive understanding of your internet site's efficiency, laying the groundwork for subsequent optimization initiatives
Implementing Recommended Improvements
One key element of enhancing website speed involves implementing the suggested improvements determined in your efficiency record. After assessing your site's performance data through tools like see this site Gtmetrix, it is essential to prioritize actionable referrals that can cause concrete outcomes.
Begin with optimizing images, as big documents can considerably slow down web page load times. Utilize formats such as WebP for far better compression without sacrificing quality. Next off, utilize browser caching to store frequently accessed resources, reducing the demand for repeated downloads on subsequent check outs.
Minimizing HTTP demands is an additional crucial action; take into consideration combining CSS and JavaScript files to improve the packing procedure. Furthermore, examine your site's web server feedback times and explore faster holding alternatives if needed.
Applying a material shipment network (CDN) can additionally improve rate by dispersing material across several servers, minimizing latency for users internationally.
Monitoring and Testing Frequently
Consistent tracking and testing of internet site browse around this web-site efficiency are essential for keeping optimum speed and user experience - gtmetrix pagespeed. Regular assessments allow web designers to recognize possible issues that might arise because of changes in web content, added attributes, or external variables such as web server efficiency. Making use of devices like GTmetrix and Google PageSpeed Insights permits detailed evaluation of numerous performance metrics, consisting of load times, web page dimension, and the variety of requests
Developing a routine for testing-- such as regular or regular monthly-- makes certain that any deterioration in speed can be immediately addressed. Additionally, establishing performance criteria aids track improvements in time, giving valuable insights into the effectiveness of executed adjustments.
Along with scheduled examinations, it is critical to keep track of real-time efficiency, particularly throughout traffic spikes or after considerable updates. Employing automated tracking devices can inform site managers to any abnormalities, enabling swift treatment.
Ultimately, a positive strategy to monitoring and screening not just boosts website rate however also contributes to improved individual complete satisfaction and retention. By staying ahead of potential problems, organizations can keep an one-upmanship in the digital landscape.
Verdict
In verdict, boosting internet site speed is crucial for improving user experience and lowering bounce prices. By systematically analyzing performance reports, implementing suggested enhancements, and conducting regular monitoring and screening, web site owners can attain substantial improvements in speed and performance.

These ratings show the overall performance of your web site, with greater values indicating much better speed and optimization.Regular monitoring and screening of site performance are essential for maintaining optimum rate and customer experience. By systematically assessing efficiency reports, applying recommended enhancements, and conducting normal surveillance and testing, web site proprietors can accomplish considerable enhancements in speed and efficiency.
Report this page